
I don't know why my profile layout does not match its description in the docs, but so it is. Also, there is the profile.ini file containing a reference to it: I could tell which of the hash-coded profiles was active by checking the access timestamps on them.

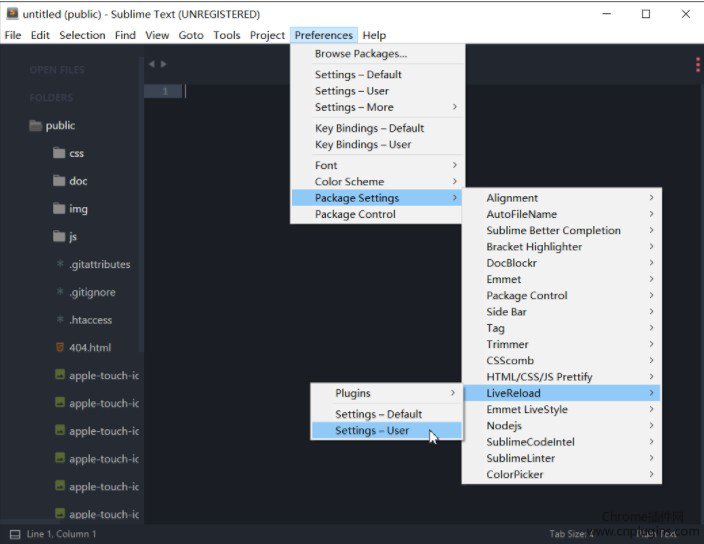
If you supply your own file here, you'll need to restart Guard for changes to take effect. This allows custom setting and workarounds in the generated livereload.js. This chrome folder doesnt exist by default and needs to be created. Make sure that you have placed the userChrome.css file in the chrome folder in the Firefox profile folder. First, enable Show Develop menu in menu bar within the preferences of Safari.
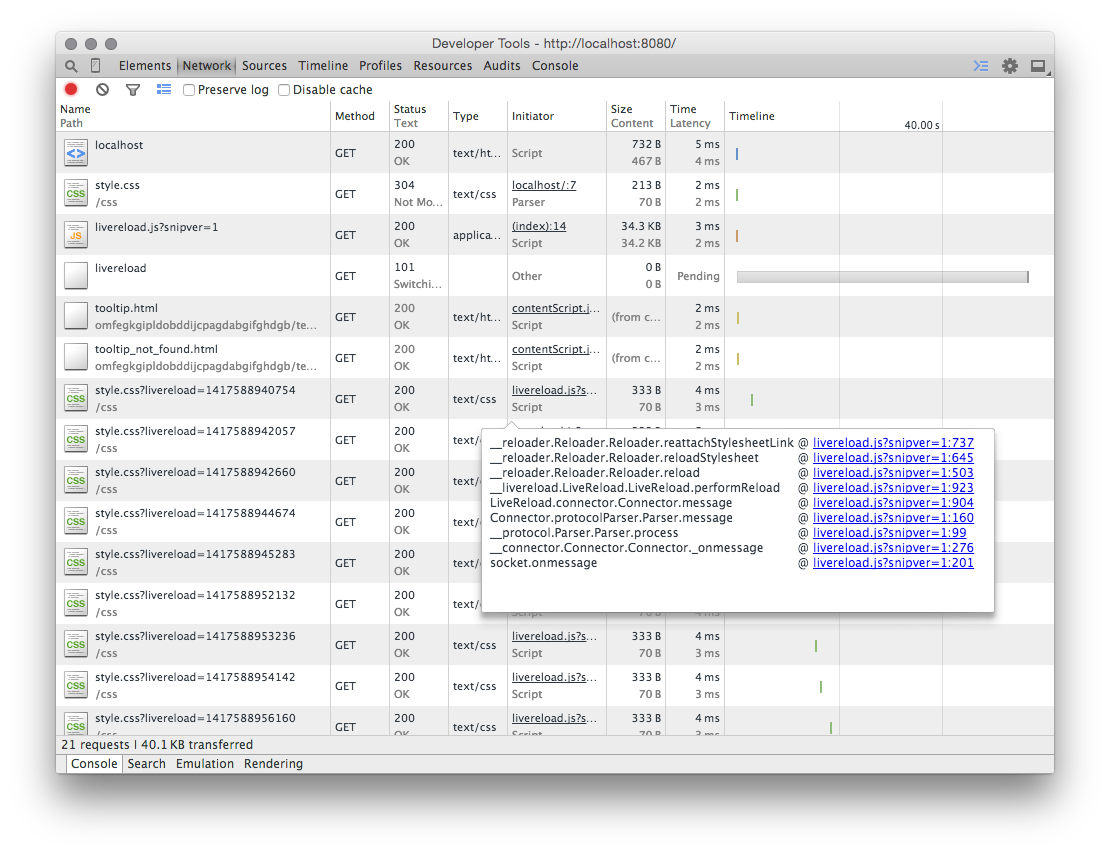
LIVERELOAD TROUBLESHOOTING CODE
First, the livereload.js.erb file is processed with Ruby to create a temporary file. Gekozen oplossing The above posted code should still be working. ionic cap run ios -livereload -external Now the fun begins when you open Safari because this is not working with Chrome for iOS. The chrome folder was not there I cerated it following cor-el's advice. Parsing the configuration and generating the livereload.js for later. Here's what my folder structure is (with a lot of stuff omitted):

I had to hunt it down and then create the chrome folder in it. The reason I was unable to get it to work following the instructions (including the above KB article) is that my profile folder is not. Not exactly how I wanted it, but good enough. LiveReload works by injecting JavaScript into the pages Hugo generates. The scrollbars have not completely disappeared, but they are now squashed to four pixels wide (including the window border) and the indicator bar itself is just one pixel wide.


 0 kommentar(er)
0 kommentar(er)
